02 Feb An Interview with ALEX: Content Development
Posted at 00:21h
in An Interview with ALEX, Art, Interaction, Multimedia, Uncategorized, Work in Porgress
0 Comments
The experience of the interview is made of many parts. There is the storyboarding/interface design, the coding in p5.js, equally important is the audio and textual content of the experience. In this post, I will list out how I created the various elements in the project.

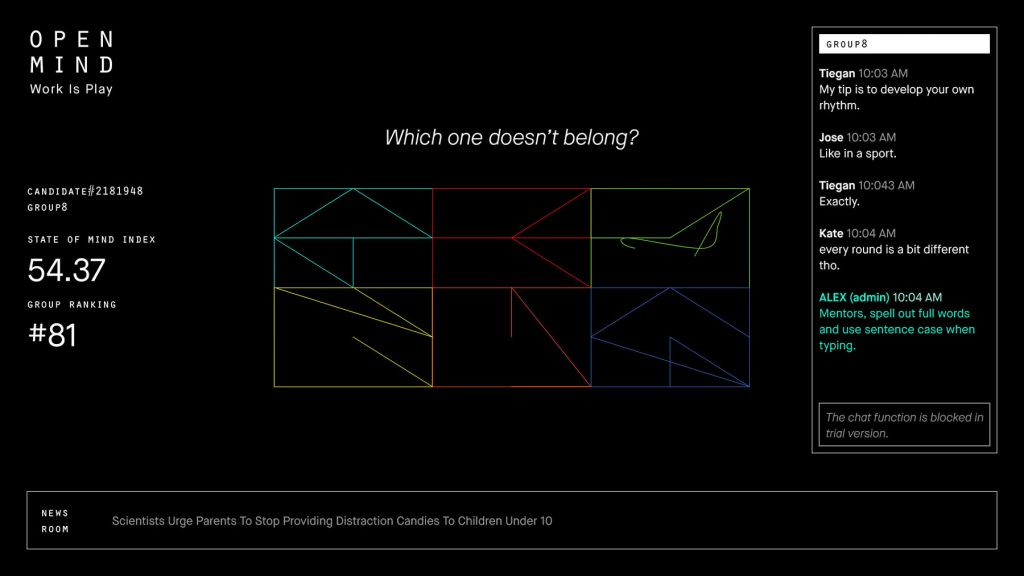
Tile Game Interface—the interviewee is asked to identify the “bad” tile, their performance is ranked based on a mysterious “State of Mind Index.”

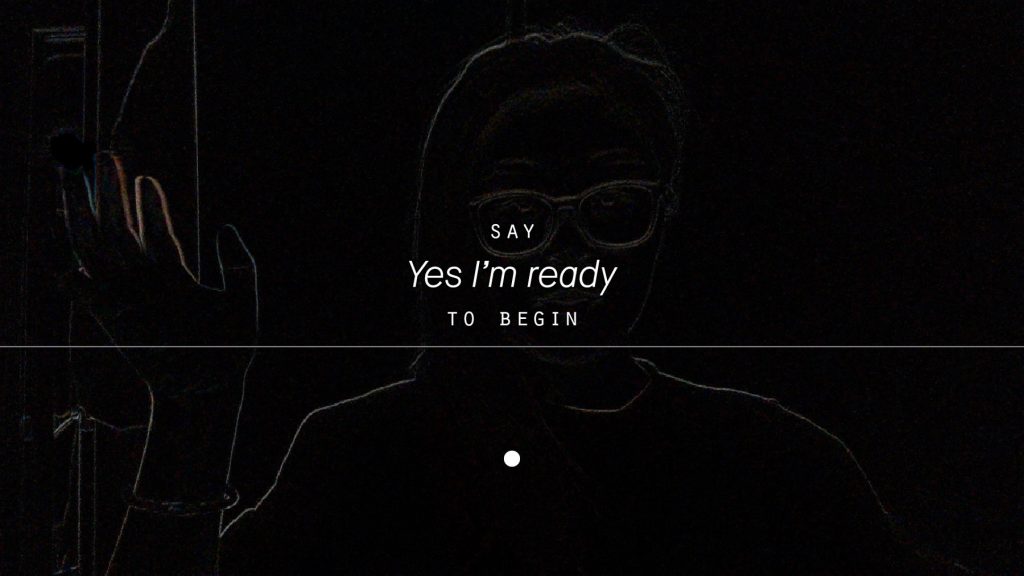
Getting Ready I—To initiate the interview, the participant is required to say “Yes I’m ready,” multiple times, into the microphone.
- Coding: the project is programmed using opensource JavaScript libraries—p5.js, p5.speech, p5.sound, p5.dom and p5.scenemanager.
- TIle Game code: the code used to generate the tiles in the project is modified from two of Allison Parrish‘s p5 sketches—asemic experiment 1 & asemic experiment 2.
- Frame difference effect: shown in the second image above, the part that detects the user’s movement and creates outlined effect in the background is modified from Kyle McDonald‘s frame difference example.
- Things ALEX says: written by me, narrated by a synthesized voice called “John” at fromtexttospeech.com
- Conversations in the chatroom (on the right side of the interface): written by me, completely fictional
- Headlines in the newsroom (at the bottom of the interface): written by me, fictional, but loosely based on real news headlines from recent years

No Comments